Storyline 360: Der moderne Spieler
Letzte Aktualisierung des Artikels:
Dieser Artikel gilt für:
In Storyline ist der Player der Rahmen, der Ihren Folieninhalt umgibt. Er enthält Navigationsfunktionen wie das Menü, die Suchleiste sowie die Schaltflächen „Zurück“ und „Weiter“. Und jetzt, exklusiv in Storyline 360, können Sie zwischen dem klassischen Player und dem brandneuen modernen Player wählen.
Der moderne Player bietet Lernenden am Desktop und auf Mobilgeräten ein neues, einheitliches Erlebnis, das auf allen Geräten einheitlich ist. Er lässt sich problemlos skalieren und füllt die Browser der Lernenden auf jedem Bildschirm, ob groß oder klein. Und es ist einfach anzupassen.
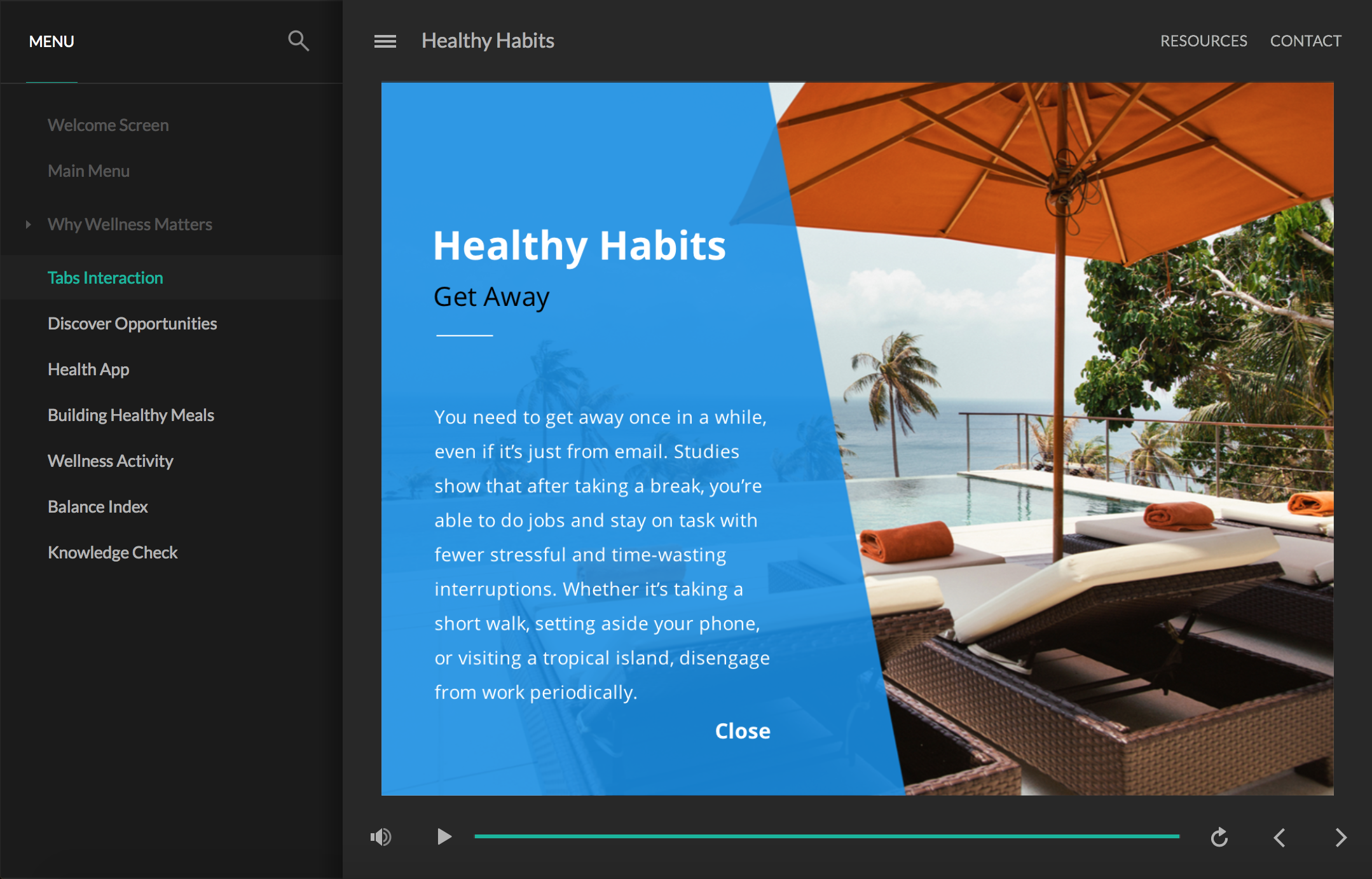
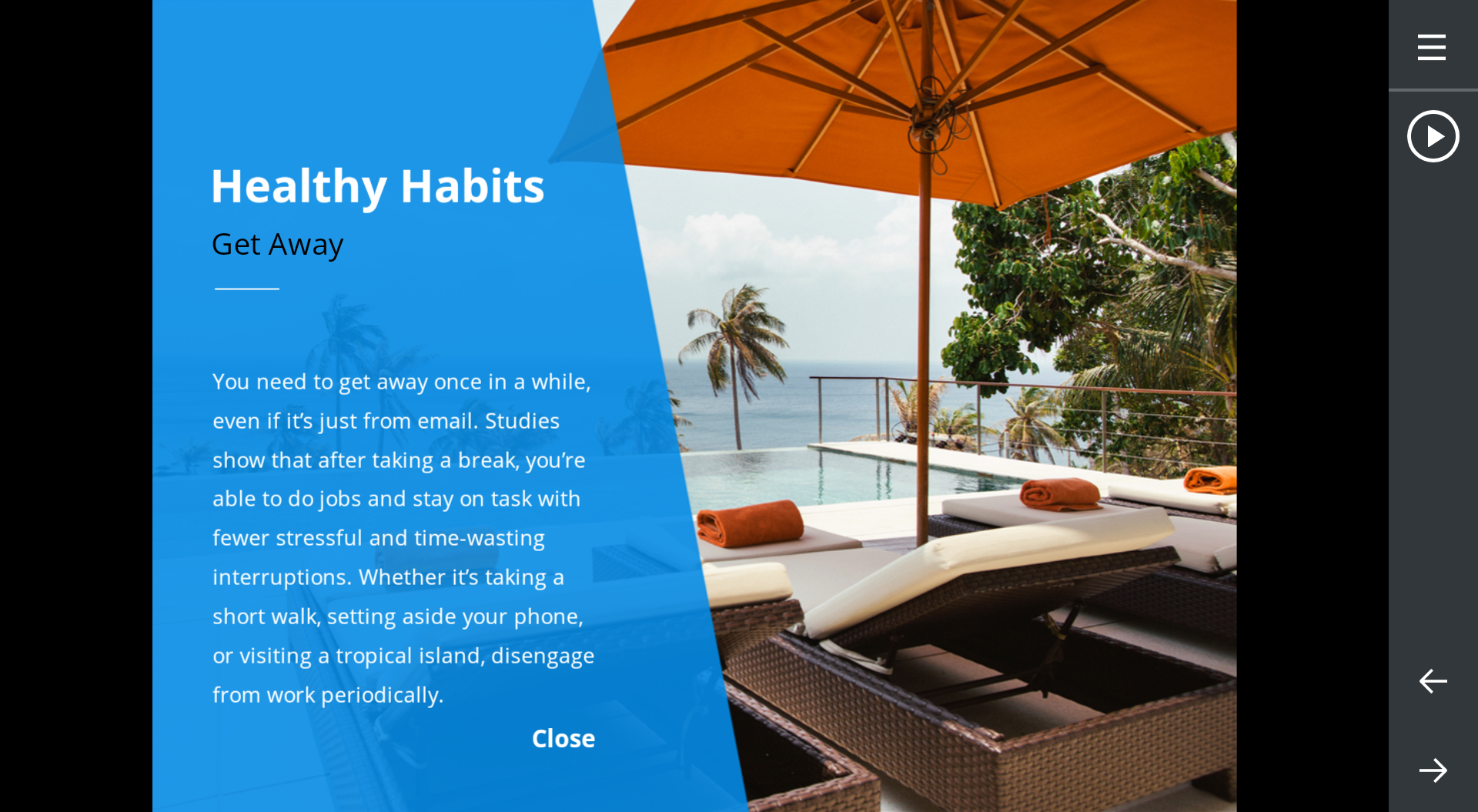
Hier ist ein Beispiel dafür, wie moderne und klassische Player auf Computern und Mobilgeräten im Vergleich abschneiden. Klicken Sie auf jedes Bild, um es zu vergrößern.
|
Moderner Spieler |
Klassischer Spieler |
|
Desktop-PCs und Notebooks |
Desktop-PCs und Notebooks |
|
Tabletten |
Tabletten |
|
Smartphones |
Smartphones |
Wir haben es einfach gemacht, zum modernen Player zu wechseln und seine Einstellungen anzupassen. Schauen Sie sich die Details unten an.
- Wechselt zum modernen Spielerstil
- Wähle Player-Funktionen
- Passen Sie die Spielerfarben an
- Wechseln Sie zum modernen Feedback-Stil
Wechseln Sie zum modernen Spielerstil
Neue Projekte verwenden automatisch den modernen Player. Sie müssen also nur die Funktionen auswählen, die Sie einbeziehen möchten, und die Einstellungen anpassen. Einzelheiten finden Sie im Storyline 360 360-Benutzerhandbuch.
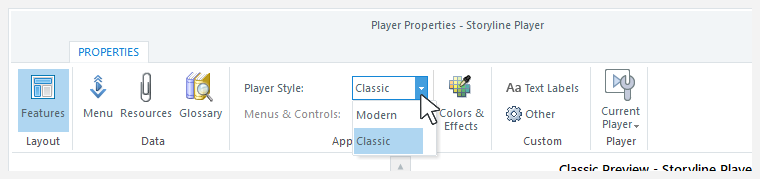
In bestehenden Projekten wird standardmäßig weiterhin der klassische Player verwendet, Sie können jedoch jederzeit zum modernen Player wechseln. Gehen Sie im Storyline-Menüband zur Registerkarte Start, klicken Sie auf Player und wählen Sie dann in der Dropdownliste Player-Stil die Option Modern aus. Und wenn Sie wieder zum klassischen Player wechseln möchten, können Sie das genauso einfach tun.

Wählen Sie Spielerfunktionen
Der moderne Spielerstil bietet mehr als ein Dutzend exklusive Spielerfunktionen, wie in der folgenden Tabelle beschrieben.
|
Moderner Spieler |
Klassischer Spieler |
|
Aktiviert oder deaktiviert die Play/Pause-Taste und die Suchleiste unabhängig voneinander. |
Aktiviert oder deaktiviert die Play/Pause-Taste und die Suchleiste als Einheit. |
|
Machen Sie die Suchleiste an Bedingungen geknüpft, sodass die Lernenden nicht weitermachen können, bis sie jede Folie abgeschlossen haben. Erfahren Sie mehr. |
Der klassische Player hat keine bedingte Suchleiste. |
|
Die Suchleiste erscheint auf allen Geräten und in allen Ausrichtungen am unteren Bildschirmrand, außer auf Smartphones im Querformat. Bei Smartphones im Querformat ist die Suchleiste eine kreisförmige Anzeige, die sich rund um die Play-/Pause-Taste bewegt. Wenn eine Folie angehalten wird oder die Wiedergabe beendet ist, ändert sich die Suchleiste in eine Linie am unteren Bildschirmrand. |
Die Suchleiste wird auf Desktop-Computern und Tablets/Smartphones im Hochformat am unteren Bildschirmrand angezeigt. Bei der Suchleiste handelt es sich um eine kreisförmige Anzeige, die sich auf Tablets und Smartphones im Querformat um die Play-/Pause-Taste bewegt. |
|
Das Logo erscheint auf Desktop-Computern und Tablet-Geräten. Es wird auf Smartphones aufgrund der begrenzten Bildschirmfläche nicht angezeigt. Sie können Ihrem Logo Alternativtext hinzufügen, sodass es für Screenreader und andere Hilfstechnologien zugänglich ist. |
Das Logo erscheint auf Desktop-Computern, jedoch nicht auf Tablets oder Smartphones. Der klassische Player support keinen Logo-Alt-Text. |
|
Sie können die Seitenleiste standardmäßig reduzieren, sodass die Lernenden sie bei Bedarf erweitern können. (Auf kleinen Bildschirmen wird die Seitenleiste automatisch reduziert, um Ihren Inhalten mehr Platz zu geben.) |
Die Seitenleiste ist auf Desktop- und Laptop-Computern immer erweitert. Auf Mobilgeräten ist sie immer zusammengebrochen. |
|
Die Tabs in der oberen Leiste befinden sich immer auf der Seite des Player gegenüber der Seitenleiste. Wenn sich deine Seitenleiste auf der linken Seite befindet, befinden sich deine Tabs in der oberen Leiste auf der rechten Seite. Und wenn sich Ihre Seitenleiste auf der rechten Seite befindet, werden Ihre Tabs in der oberen Leiste nach links verschoben. Und auf kleinen Bildschirmen, auf denen nicht genug Platz für die Anzeige von Tabs in der oberen Leiste vorhanden ist, werden sie zu einem Dropdown-Menü zusammengefasst, das durch drei Punkte dargestellt wird. Klicken Sie einfach auf die Punkte, um Ihre Tabs in der oberen Leiste zu sehen. |
Sie können Tabs in der oberen Leiste sowohl auf der rechten als auch auf der linken Seite des Player haben. Auf Tablets und Smartphones werden die Tabs in der oberen Leiste automatisch im responsiven mobilen Player zusammengefasst. Klicke einfach auf das Menüsymbol (☰), um deine Tabs in der oberen Leiste zu sehen. |
|
Schalten Sie schnell alle modernen Player-Funktionen aus, um einen chromlosen Look zu erhalten, indem Sie einen Schalter umlegen. Siehe unten. |
Sie können alle klassischen Player-Funktionen ausschalten, um einen chromlosen Look zu erzielen. Es erfordert einfach mehr Zeit und Mühe als der moderne Player. Einzelheiten finden Sie hier. |
|
Wählen Sie einen Stil für die Navigationsschaltflächen. Bei den Schaltflächen „Zurück“, „Weiter“ und „Senden“ kann es sich um Symbole, Text oder sowohl um Symbole als auch um Text handeln. (Auf Smartphones werden es aufgrund des begrenzten Platzes immer Symbole sein.) |
Auf Desktop- und Laptop-Computern bestehen die Navigationsschaltflächen immer aus Text. Auf Tablets und Smartphones sind es immer Symbole. |
|
Der moderne Player skaliert immer reibungslos, um den Browser des Lernenden auf jedem Gerät und jeder Bildschirmgröße vollständig auszufüllen und so den verfügbaren Speicherplatz zu maximieren. Und Sie können einen Player-Schalter hinzufügen, damit Lernende Kurse im Vollbildmodus ansehen können. |
Sie können die Spielergröße steuern. Lassen Sie es den Browser des Lernenden füllen oder sperren Sie es auf eine kleinere Größe (d. h. dieselbe Größe wie Ihre Foliengröße plus etwas mehr für die Player-Steuerung). |
|
Lassen Sie die Lernenden in ihrem eigenen Tempo erkunden, indem Sie eine Kurswiedergabegeschwindigkeit zwischen 0,25x und 2x wählen. |
Der klassische Player support keine Geschwindigkeitssteuerung. |
|
Die hellen und dunklen Themen des modernen Player übertreffen standardmäßig die WCAG-Richtlinien der Stufe AA für visuellen Kontrast und Farbe. Einzelheiten finden Sie hier. Oder Sie können stattdessen eine benutzerdefinierte Hintergrund- und Akzentfarbe definieren. Einzelheiten finden Sie hier. |
Sie können dafür sorgen, dass der klassische Player die Kontrastrichtlinien einhält, indem Sie die Farben der einzelnen Player-Komponenten manuell anpassen. Wählen Sie Farben mit einem Kontrastverhältnis von 4, 5:1 oder höher. |
|
Passen Sie Ihre Kursstartseite mit einem Bild an. Einzelheiten finden Sie hier. |
Der klassische Player support keine Titelbilder. Die Kursstartseite entspricht jedoch den oberen und unteren Farben, die Sie für Basis > Haupthintergrund festgelegt haben. |
|
Erhöhen oder verringern Sie die Schriftgröße für Untertitel und Player-Funktionen unabhängig voneinander. |
Erhöhen oder verringern Sie die Schriftgröße für Untertitel und Player-Funktionen als Einheit. |
|
Wählen Sie zwei Farben — eine helle und eine dunkle — für die Anzeige der Barrierefreiheit, sodass sie vor jedem Hintergrund sichtbar ist. |
Wählen Sie eine einzelne Farbe für das Fokusrechteck. |
|
Alle modernen Player-Funktionen werden auf Desktop-Computern und Mobilgeräten unterstützt. |
Alle klassischen Player-Funktionen werden auf Desktop-Computern unterstützt, und die meisten werden auf Mobilgeräten unterstützt. In dieser interaktiven Demo erfahren Sie, welche klassischen Player-Funktionen auf Tablets und Smartphones funktionieren. |
Erfahren Sie im Storyline 360 360-Benutzerhandbuch, wie Sie alle Player-Einstellungen anpassen.
Tipp: Auf Chromeless umsteigen Möchten Sie alle Player-Funktionen für ein chromloses Design ausschalten? Mit dem modernen Player ist das ganz einfach. Öffnen Sie einfach die Player-Eigenschaften und stellen Sie die Option Menüs und Steuerung auf Aus. Das ist es! Ihr Kurs wird überhaupt keinen Player haben. Du siehst nur einen schwarzen oder weißen Hintergrund hinter deinem Kurs, je nachdem, welches Spielerdesign du wählst. Und da die Folien in Ihrem Kurs keine Navigationsschaltflächen haben werden, stellen Sie sicher, dass Sie jeder Folie Ihre eigenen benutzerdefinierten Navigationsfunktionen hinzufügen. Sie können den klassischen Player auch chromlos machen. Es erfordert einfach mehr Arbeit. Sie müssen jede Player-Funktion einzeln deaktivieren, die Schaltflächen „Zurück“ und „Weiter“ für jede Folie im Kurs deaktivieren und den Spielerrand transparent machen. Hier erfahren Sie, wie.
Passe die Spielerfarben an
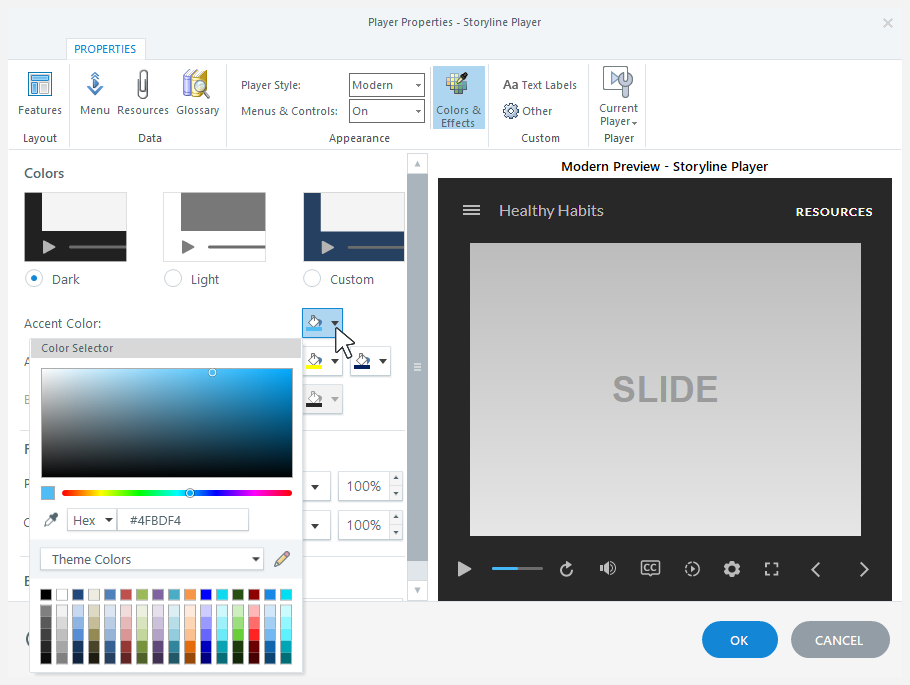
Der moderne Spielerstil macht das Anpassen von Farben sehr einfach. Auswählen Sie einfach das integrierte dunkle oder helle Design aus oder erstellen Sie Ihr eigenes Thema. Wählen Sie dann eine Akzentfarbe aus der Farbauswahl (die Standardauswahl für Akzentfarben ergibt sich aus Ihren Themenfarben).

Die neutralen Töne der dunklen und hellen Themen sorgen dafür, dass Ihre Inhalte im Mittelpunkt der Aufmerksamkeit der Lernenden stehen, während der Player im Hintergrund eine unterstützende Rolle spielt. Und die Akzentfarbe wird überall im modernen Player verwendet, um alles miteinander zu verbinden. Die Akzentfarbe hebt beispielsweise die aktuelle Folie im Menü hervor, identifiziert den ausgewählten Tab in der Seitenleiste und zeigt den Fortschritt der Suchleiste an.
Wechseln Sie zum Feedback-Stil „Barrierefrei“ oder „Modernes Feedback“
Der moderne Player beinhaltet barrierefreie und moderne Feedback-Stile für Quizfolien.
Neue Projekte verwenden automatisch den modernen Feedback-Stil, sodass Sie nur Ihren Feedback-Text eingeben müssen. Und stattdessen den barrierefreien Feedback-Stil für neue Projekte zu verwenden, ist einfach. Hier erfahren Sie, wie.
Hier ist ein Beispiel dafür, wie sich die Feedback-Stile „barrierefrei“, „modern“ und „klassisch“ vergleichen lassen. Klicken Sie auf jedes Bild, um es zu vergrößern.
| Barrierefreies Feedback |
Modernes Feedback |
Klassisches Feedback |