Storyline 360: Adjustable Accessibility Settings
Article Last Updated
This article applies to:
The goal of an accessible design is to give all learners a compelling, enjoyable experience, regardless of their abilities. Going a step further, the ultimate accessible design gives learners the power to personalize their own learning experiences according to their needs and preferences. Storyline 360 makes strides toward that customized experience with accessibility controls that allow learners to change the zoom mode, turn accessible text on or off, toggle keyboard shortcuts, and turn background audio on or off.
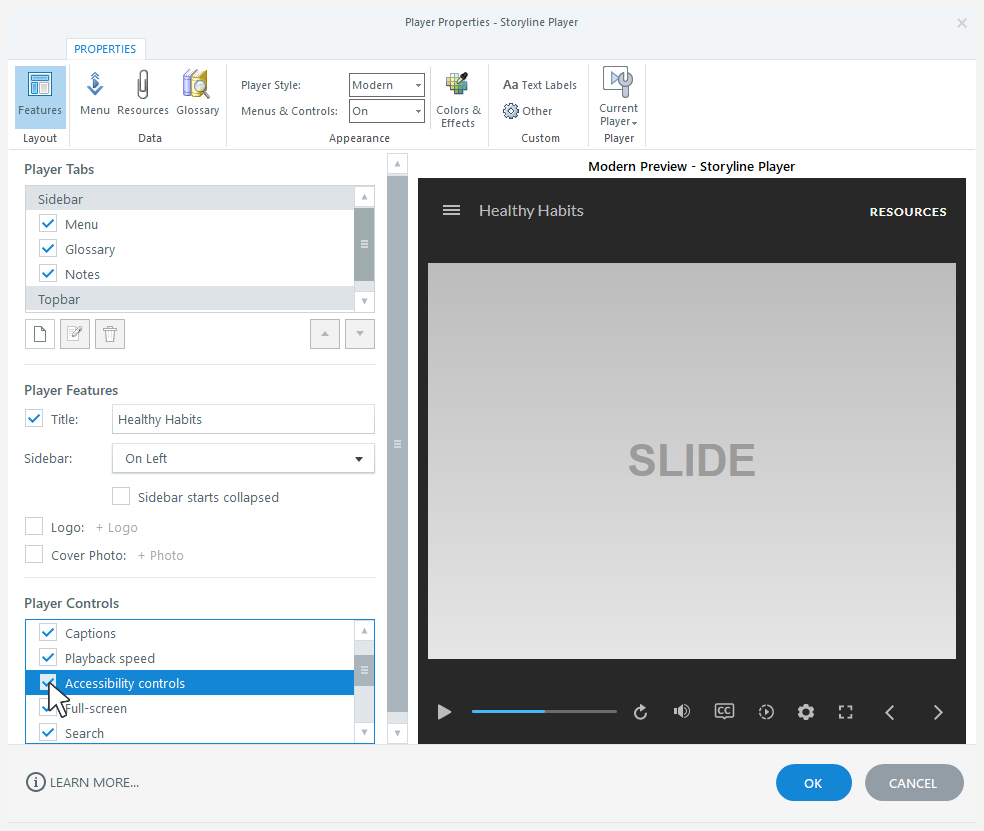
Accessibility controls allow learners to personalize their learning experience.
Letting Learners Personalize Their Experience
The Storyline 360 player properties have an optional setting: Accessibility controls. When you enable it, learners see a gear icon on the player, as shown above. It gives learners toggle switches for the following accessibility controls:
- Zoom to fit: This switch appears when a course is built with the modern player style and when learners view the course on a laptop or desktop computer. When the switch is turned on, learners can use the zoom settings in their browsers to make slides bigger and easier to see. Learn more about modern player zoom.
- Accessible text: Learners can switch between high-fidelity SVG text and accessible HTML text. When accessible text is enabled, learners can use custom stylesheets or browser extensions to change how text displays. For example, they might swap fonts, enlarge the font size, or increase the line spacing.
- Keyboard shortcuts: This switch appears when learners view the course on a laptop or desktop computer. Keyboard shortcuts are enabled by default, but learners can turn them off if they conflict with shortcuts in browser extensions or other apps.
- Background audio: This switch appears when a course has background audio. Learners have the option to toggle background audio as they prefer.
Author's Decisions
As an author, there are several design choices you can make, depending on your goals. Let's walk through each decision, one at a time.
1. Give Learners Access to the Accessibility Settings Menu
To give learners access to the accessibility settings menu (i.e., the gear icon on the player), open your player properties and mark the Accessibility controls box. It's checked by default for new projects to encourage authors to have an accessibility-first mindset. Starting with the February 2021 update, the box is unchecked by default for existing projects and saved custom players.

2. Allow Learners to Control the Zoom Mode
The "Zoom to fit" option applies only to the modern player style. To give learners the option, open your player properties and select Modern from the Player Style drop-down list.
Tip: If you use the classic player style, learners won't see the "Zoom to fit" option, but they can still use their browser zoom settings to make slides bigger when you lock the player at optimal size.
3. Turn On the Zoom to Fit Switch by Default
The "Zoom to fit" option is turned off by default. If you'd prefer to start with it turned on, open the variables manager and set the Player.ZoomToFit variable to True.
4. Let Learners Toggle Accessible Text On and Off
You must use modern text to give learners the option of accessible text. Go to the Design tab on the ribbon, click Fonts, and make sure Use Modern Text is selected.
5. Turn On the Accessible Text Switch by Default
The "Accessible text" option is turned off by default. If you'd prefer to start with it turned on, open the variables manager and set the Player.AccessibleText variable to True.
6. Allow Learners to Toggle Full-Screen Mode
To give learners the option to toggle full-screen, open your player properties and mark the Full-screen box.
Learner's Choices
When the accessibility settings menu (the gear icon) is available, learners can:
- Change their modern player zoom mode when viewing a course on a laptop or desktop computer. (On a mobile device, they can always use pinch-to-zoom gestures to zoom in and out.)
- Turn accessible text on or off. When it's turned on, learners can use custom stylesheets or browser extensions to swap fonts, enlarge the font size, increase the line spacing, and more to make content easier to read.
- Toggle keyboard shortcuts on or off. They're turned on by default, making it easy to perform the following actions, no matter where the keyboard focus is currently located.
- Turn background audio on or off. It's turned on by default, but learners can toggle background audio as they prefer.
Action
Shortcut Toggle zoom to fit
Ctrl+Alt+Z
Toggle accessible text
Ctrl+Alt+T
Mute/unmute audio
Ctrl+Alt+M
Toggle closed captions
Ctrl+Alt+C
Replay the slide
Ctrl+Alt+R
Play/pause
Ctrl+Alt+P
Previous slide
Ctrl+Alt+, (comma)
Next slide
Ctrl+Alt+. (period)
Submit slide
Ctrl+Alt+S
Toggle full-screen mode
Ctrl+Alt+F
Toggle background audio
Ctrl+Alt+A


