Engage 360: Working with Interaction Properties
Article Last Updated
This article applies to:
In this tutorial, we’ll learn how to use the interaction properties in Engage 360 to control playback mode, theme colors, sound effects, fonts, quality settings, interaction size, and more.
Watch this video demonstration, then follow the activities below to practice.
Practice Activities:
- Change the Playback Mode
- Adjust Interaction-Specific Properties
- Choose Theme Colors
- Change Animation Style, Media Border Style, Sound Effects, and Fonts
- Customize the Quality Settings
- Change the Interaction Size
Practice Activity: Change the Playback Mode
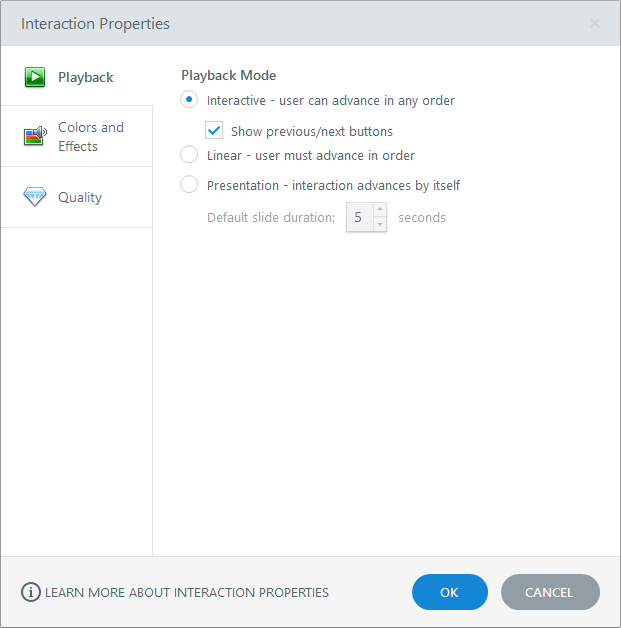
You can choose from three playback modes for your published interaction.
|
Interactive |
Learners are free to navigate the interaction in any order. |
|
Linear |
Learners must navigate through the interaction in order from beginning to end. |
|
Presentation |
The interaction advances automatically in order from beginning to end without any input from learners. |
- Open Comstar Real Estate.intr from your practice files.
- Click Interaction Properties on the ribbon.
- Select the Playback tab on the left side of the window that opens.
- Choose a different playback mode and click OK.
- Preview your interaction to see how it behaves.

To learn more about the playback modes, see this user guide.
Practice Activity: Adjust Interaction-Specific Properties
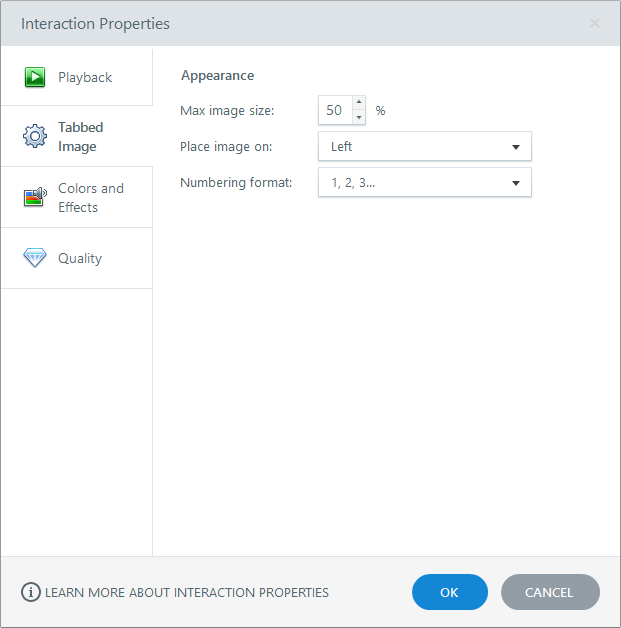
Most interaction types have at least one property that’s specific to that type. For example, the tabbed image interaction has properties for the size and placement of the image, and you can choose a numbering style for the tabs.

Review this article to learn more about the interaction-specific properties for each type of interaction in Engage 360.
Practice Activity: Choose Theme Colors
Engage has several built-in theme colors, making it a snap to recolor your interaction with a few mouse clicks. You can also create your own custom theme colors.
In this activity, we’ll choose a different built-in color theme.
- Open Comstar Real Estate.intr from your practice files.
- Click Interaction Properties on the ribbon.
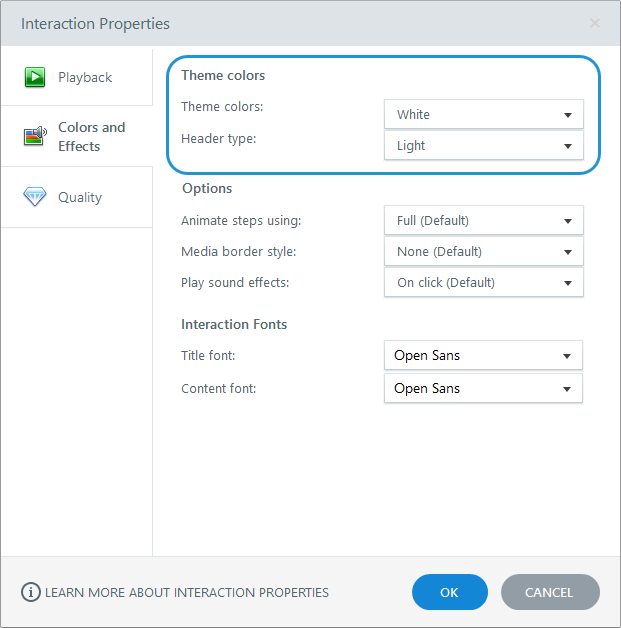
- Select the Colors and Effects tab on the left side of the window that opens.
- Choose a theme from the Theme colors drop-down list.
- Use the Header type drop-down list to switch to the Light header theme.
- Click OK to close the interaction properties, then preview your interaction to see how it looks.

To learn more about working with theme colors in Engage 360, including how to create your own custom themes, see this user guide.
Practice Activity: Change Animation Style, Media Border Style, Sound Effects, and Fonts
In this activity, we’ll adjust the effects and fonts for an interaction.
- Open Comstar Real Estate.intr from your practice files.
- Click Interaction Properties on the ribbon.
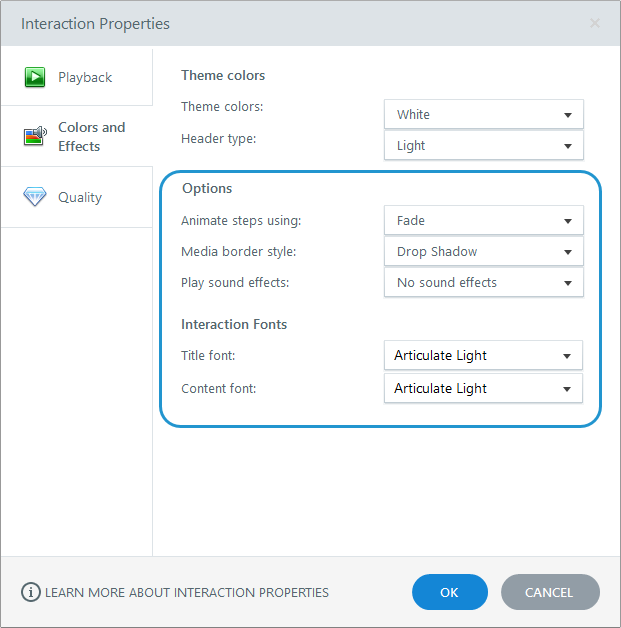
- Select the Colors and Effects tab on the left side of the window that opens.
- Switch to the Fade animation style.
- Change the media border style to Drop Shadow.
- Turn the sound effects off.
- Change the title and content fonts to Articulate Light.
- Click OK to close the interaction properties, then preview your interaction to see how it looks.

To learn more about effects and fonts in Engage 360, see this user guide.
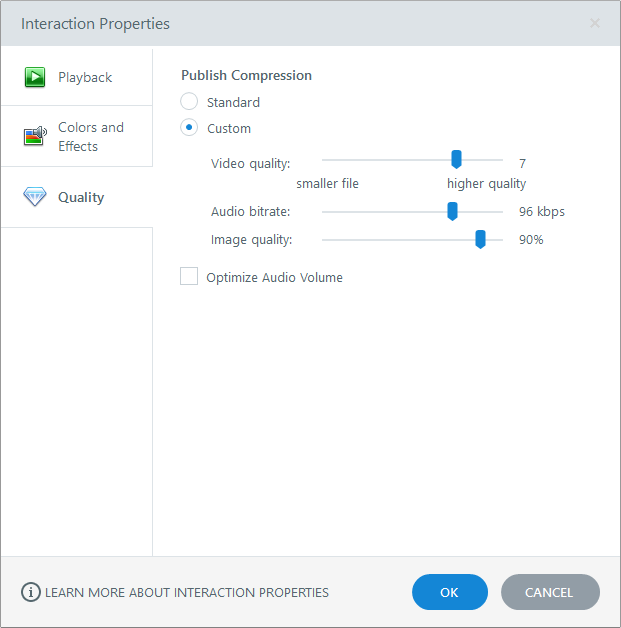
Practice Activity: Customize the Quality Settings
Let’s adjust the compression settings for videos, audio clips, and images in an interaction.
- Open Comstar Real Estate.intr from your practice files.
- Click Interaction Properties on the ribbon.
- Select the Quality tab on the left side of the window that opens.
- Select the Custom compression option and use the sliders to change your quality settings. (Note: Image compression only applies to JPG files.)
- Click OK to close the interaction properties.

To learn more about the quality settings in Engage, see this user guide.
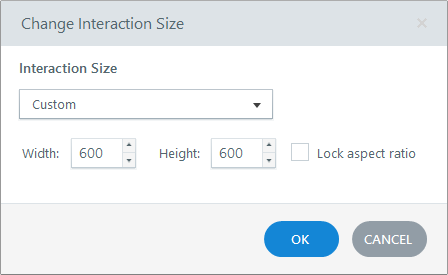
Practice Activity: Change the Interaction Size
In Engage 360, you can now change your interaction size to anything you want. Widescreen, portrait, or square. It’s your choice.
- Create a new interaction of your choice.
- Click Interaction Size on the ribbon.
- Choose Custom from the Interaction Size drop-down list.
- Uncheck the Lock aspect ratio box, then enter any width and height you choose (up to a max of 2047 pixels for each).

To learn more about setting your interaction size in Engage 360, see this user guide.
Summary
In this tutorial, you learned how to adjust the interaction properties and interaction size in Engage 360.
In the next tutorial, we’ll customize the interaction player.


