Storyline 3: Cómo funciona el estado Deshabilitado integrado
Artículo actualizado el
Este artículo se aplica a:
Consulte estas preguntas y respuestas para comprender cómo funciona el estado Deshabilitado integrado en Storyline 3.
- ¿Cómo funciona el estado Deshabilitado?
- ¿Cuándo se utiliza el estado Deshabilitado?
- ¿Cómo se ve el estado Deshabilitado?
¿Cómo funciona el estado Deshabilitado?
El estado Deshabilitado incorporado evita que suceda algo al desplazar el mouse sobre un objeto, al arrastrarlo o al hacer clic sobre este. Aunque sean visibles, los objetos deshabilitados no responderán a la interacción de los alumnos.
¿Cuándo se utiliza el estado Deshabilitado?
A menos que el estado Deshabilitado sea el estado inicial de un objeto, deberá utilizar un accionador para invocarlo. Accione el estado Deshabilitado si no quiere que los alumnos interactúen con un objeto (por ejemplo, si no quiere que hagan clic en un botón).
¿Cómo se ve el estado Deshabilitado?
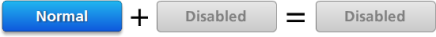
En su forma más sencilla, el estado Deshabilitado de un objeto se verá como el estado Normal, más lo que se haya modificado en el estado Deshabilitado.

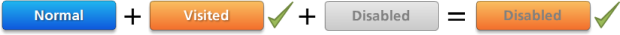
Sin embargo, si antes de que se deshabilitase el objeto tenía el estado Seleccionado o Visitado, algunos de los atributos de dicho estado formarán parte también del objeto deshabilitado.

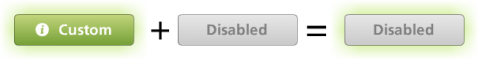
Por otro lado, si el objeto tenía un estado personalizado antes de que se deshabilitase, el objeto deshabilitado aparecerá como el estado personalizado más el estado Deshabilitado.